今回はようやくコーディングを行っていきたいと思います。といっても下準備がしっかりできていればコーディングはもはや作業ですのでそれほど大変ではありません。
パドルのコーディング

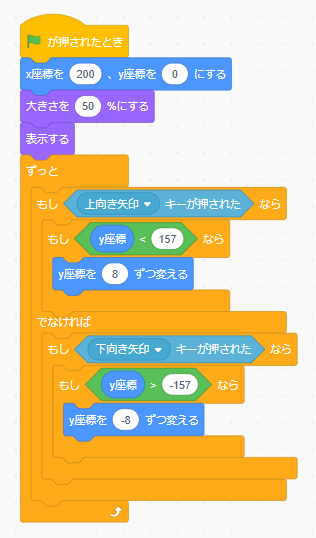
ではまずパドル部分から。ゲームフローは以下のようになってましたね。これをSCRATCHを使ってコーディングしていきます。
.png)
パドル(左)とパドル(右)のスプライトに対して、それぞれ以下のようなコーディングを行いました。左と右の違いは初期位置のX座標が違うのと、上下移動の入力キーが違うぐらいですね。



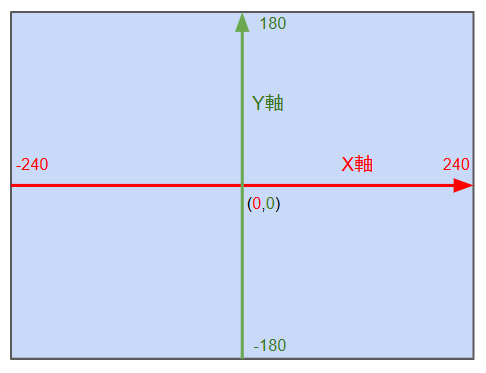
なおSCRATCHはスプライトの位置をX座標とY座標で表しますが、以下の図のように(X, Y)=(0, 0)の原点は画面中央に設定されています。横方向がX軸で右に行くほど大きな値、縦方向がY軸で上に行くほど大きな値になっています。


また、XY座標を指定するとどうやらスプライトの中心がその座標に来るように配置されるようです。パドルが移動限界の位置に来ているかどうかの判定が-157や157で行っている理由はパドルが上下方向に細長い形をしているためで、パドルの中心が157まで来るとそのパドルの上端が大体180になるのでこのような判定にしています。
座標の考え方についてはゲームシステムによって異なります。あくまでSCRATCHではこういう座標になっている、と理解しましょう。
ボールのコーディング
さて、次はボールのコーディングをしてみましょう。まずは例によってボールのゲームフローを再掲載しておきます。
-1.png)

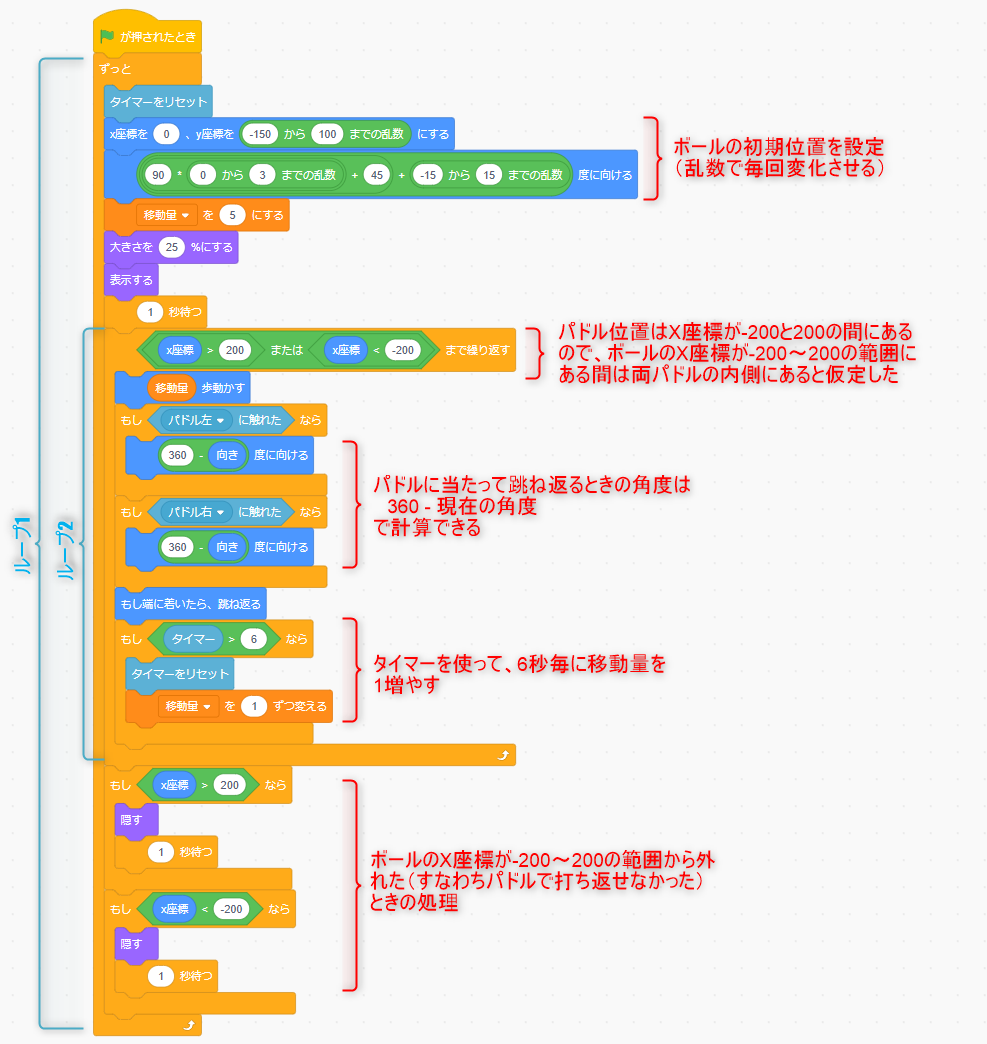
そして次にコーディング結果。ちょっとややこしいのでキャプチャ画像にコメントを追記してみました。上記のゲームフローはよく見ると二つのループが入れ子構造になっていることが分かると思います。①の部分に戻ってくる外側のループ(ループ1)と②の部分に戻ってくる内側のループ(ループ②)ですね。

上記のコードに移動量という言葉が出てきますが、これは作成した「変数」です。値を入れておくための箱をイメージしてもらうといいでしょう。SCRATCHでは変数を作るとき「すべてのスプライト用」か「このスプライトのみ」の2つから属性を選ぶことができますが、このスプライトの中でしか使わない変数なら「このスプライトのみ」を選んでおきましょう。
今回この移動量という変数はボールの速度を計算するための箱です。スプライトの中でだけ使用する予定のため、「このスプライトのみ」を選択しています。
早速遊んでみましょう
ではこの状態でRev1.0としてプロジェクトを保存し、早速遊んでみましょう。SCRATCHのプロジェクトを公開しておきますので、是非一度Rev1.0の状態で遊んでみてください。ブログに直接埋め込みも出来たので下に貼っておきますね。操作方法は以下の通り。
遊んでみれば分かると思いますが、ボールのスピードが上がっていくのでそれなりにスリルがあって楽しい反面、きっと何度も遊ぼうとは思いませんよね。主な原因は、
- 跳ね返り角度が一定なので、ボール位置の予測がつきやすい(慣れてくると、自分が打ち返した瞬間に次にどこに戻ってくるかの予測がつく)
- 得点表示が無くゲームがエンドレスのため、どちらが勝つかというスリルを感じにくい(自分たちで得点をカウントして「先に11点取った方が勝ち」と決めて遊べばいいんですがそれは面倒ですよね。カウントミスもおきますし)
- 音が無く味気ない

みたいなところかなと思います。このあたりをRev2.0で更新していきたいと思います。
ということで、今回はおしまい。次回はRev2.0の作成を行います。



コメント