前回に引き続き、PONG(ポン)を題材としてゲーム作りを行っていきます。前回の記事ではPONGがどういうゲームなのかを紹介しました。
今回は、SCRATCH(スクラッチ)という開発ツールを使って実際にゲームを作り始めたいと思います。まずは簡単なSCRATCHの紹介から。
SCRATCHとは

SCRATCHとはアメリカのマサチューセッツ工科大学(MIT)が開発した無料のプログラミング学習ソフトです。主な特徴を以下にまとめます。
- 誰でも無料で使える
- ウェブアプリのため、ツールのインストールが不要
- ブロックを組み合わせて繋いでいくことでプログラミングができる
- 各ブロックは視覚的にグループ分けされており、構文的に組み合わせできないブロック同士は目で見て繋がらないことが分かるように工夫されている
- (無料の)ID登録をすると、クラウド上でプログラムを保存できて、また全世界に自分の作品を公開できる
難しいプログラミング言語を覚えなくていいので、特に小学生ぐらいの子供がプログラミングを始めるのならSCRATCHは超おススメですね。あまりキーボードで文字を打ち込まなくてもある程度のプログラミングはできるので、PCがなくてもタブレットを使って開発することも可能です。

動画でチュートリアルがいくつも公開されているので、その動画を見ながら真似しているだけで使い方は理解できると思います。(なので、私はSCRATCHの使い方についてはここで詳しくは紹介しません。)
もうちょっと詳しいSCRATCHの特徴
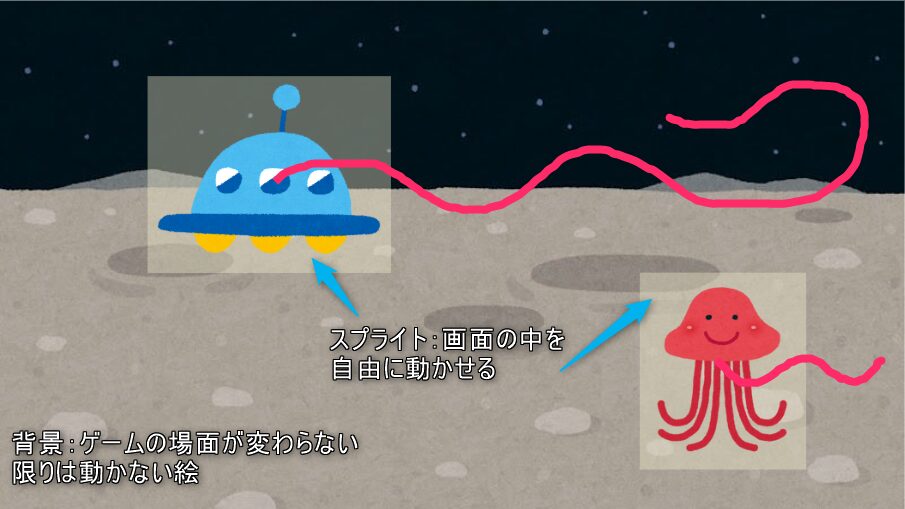
SCRATCHのゲーム画面は、背景とスプライトから構成されています。いわゆる2Dグラフィックスと呼ばれるもので、以下の図のようなイメージでゲーム画面が作られています(月面画像の背景の手前にUFOとタコ型宇宙人のスプライトが配置されていて、スプライトは自由に動き回ることができます)。


余談ですが、過去に発売されたゲーム機で言うと、ファミコン、スーパーファミコン、ゲームボーイ、ゲームボーイアドバンスなどが2Dグラフィックスを採用したゲーム機でした。
ちなみにニンテンドーDSや3DSは2Dグラフィックスと3Dグラフィックスのハイブリッド構成だったりします

最近のゲーム機は基本的にどれも3Dグラフィックス(ポリゴンと呼ばれる三角形の板を使って三次元的な形状を作りそれを描画する方法)になっています。SCRATCHでも疑似的に3Dグラフィックスのようなゲームを作ることはできますが、最初は素直に2Dグラフィックスのゲームを作ることをおススメします。
ゲーム作りの準備その1:素材を集めよう

前回の記事の中で、画面に用意するものとして以下のように書きました。実際にこれらを素材として用意してみましょう。基本的にゲーム中に動いたり変化しないもの(下表で言うと中心線)を背景にし、動きがあるもの(下表の中の中心線以外)はスプライトとするのがいいです。
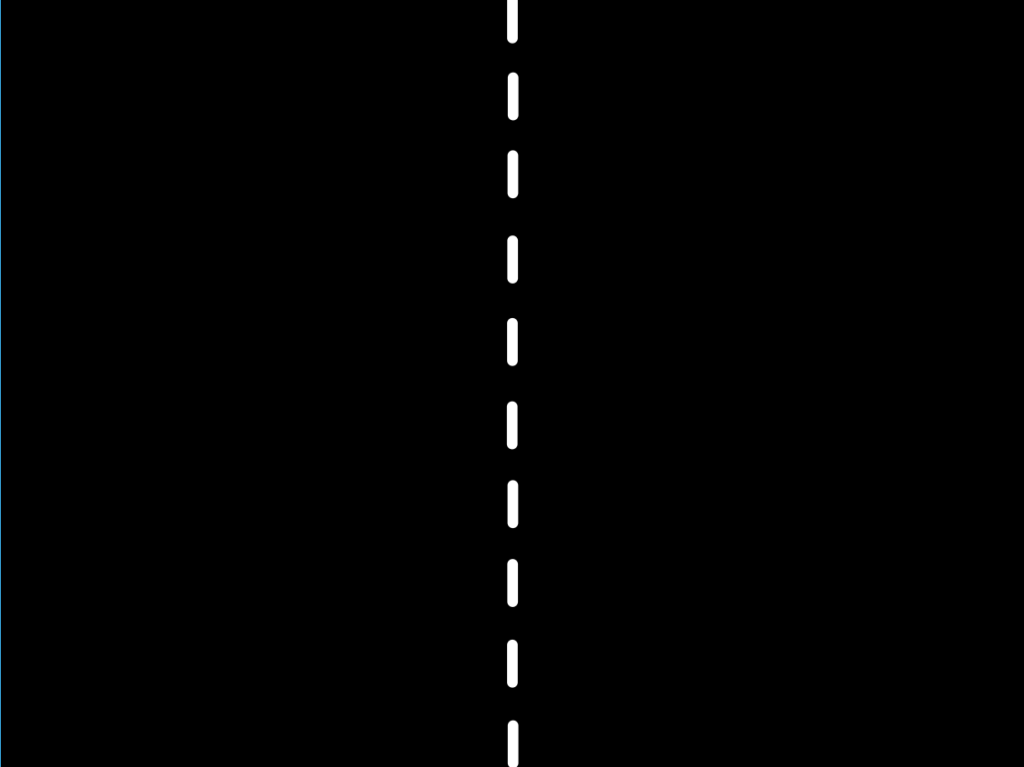
- 中心線:画面真ん中の上から下まで引かれた点線。ただの背景でゲーム中動かない
- パドル(左):プレイヤー(左)が操作する棒状のラケット。初期位置は画面左端やや内寄り。上下位置は中央付近
- パドル(右):プレイヤー(右)が操作。初期位置は画面右側やや内寄り。それ以外はパドル(左)と同様
- ボール:初期位置は中央線上のどこか(上下位置はランダム)。ゲームが始まると動き出す
- スコア表示(左):プレイヤー(左)の得点。画面左上に配置。0~11点まで変化(Rev2.0で実装)
- スコア表示(右):プレイヤー(右)の得点。画面右上に配置。0~11点まで変化(Rev2.0で実装)
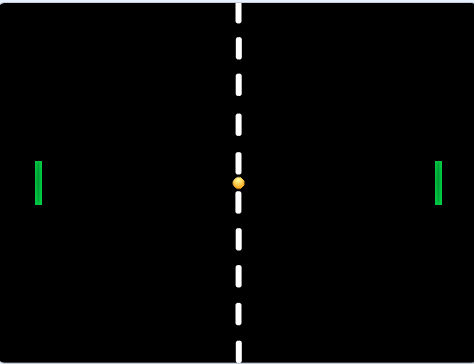
ということで、SCRATCH上の背景編集画面で中心線が書かれた真っ黒な画面

を作りました。パドルやボール、そしてスコア表示も自分で画像を用意すると雰囲気が出ていいですが、まずはゲーム作成を先に進めるために、SCRATCHに最初から用意されているスプライトからPaddle(パドル)とBall(ボール)を選択します。


ぶっちゃけ、こういう素材を作るところに一番時間が掛かったりするんですよね。あまり凝りすぎるとゲームを作成する前に心が折れるので、まずは最初から用意されているもので作っておいて、後で手直ししていくのがいい気がしてます。
パドルは複製して2つにした後パドルやボールの位置と大きさを適当に調整し、完成したゲーム画面はこんな感じ。

ゲーム作りの準備その2:入出力を考えてみよう

ゲームがテレビや映画と一番違うところは、ゲームが「インタラクティブ」であるということです。分かりやすく言えば「キー入力すればそれに応じてゲームが変化する」ということですね。なので入出力を考えるというのはゲームにとって結構本質的なこと(のはず)です。
さて、PONGに関して言えば、こちらも前回記事に書いたことですが、入力に関して言えば「各プレイヤーは自分のパドルを上下に動かす(ための入力をする)」のみで、それによって直接的にゲーム出力が変化する部分は「パドルが動く」(パドルの表示出力位置が変わる)だけです。
あとはボールが(ユーザの入力とは無関係に)勝手にゲーム画面中を動いており、跳ね返ったり音が鳴ったり得点が入ったりする、というのが画面出力、音声出力の変化ですね。
- パドルはユーザ操作により画面の上端から下端の範囲で上下にのみ動ける
- ボールはゲームが始まると初期位置からある一定の角度をもって動き出す(おおむねナナメ方向で、左右どちらに動き出すかは細かい角度はランダムで決める)
- ボールは画面の上端・下端やパドルに当たると跳ね返る
- ボールはパドルに当たった際、そのパドルの位置によって跳ね返り角度が変化する(Rev2.0で実装)
- ボールは得点が入ったときには一旦画面から消し、少しだけ時間をおいてから中央線上に再び表示させる。上下位置や移動方向は画面から消したときと同じ
- ボールは得点が入らない限り徐々にスピードアップする。得点が入るとスピードは初期状態に戻る
- ボールが画面上下に当たる音(低めの短い音)
- ボールがパドルに当たる音(少し高めの「PONG」という短い音)
- 得点が入ったときの音(少し低めの「BOO」という長い音)
なおSCRATCHはスプライトと背景のそれぞれに対してプログラミングコードを書くことができます。書き方さえ工夫すればどこにコードを書いても動くのですが、一番関連の深いスプライト(や背景)にコードを書いていくことをおススメします。各スプライトの動きや音に関するコードはそのスプライトに書き、ゲームの全体制御なんかは背景にまとめて書くなど、自分なりのお約束を作ってみてください。

PONGの例で言うと、各スプライトと背景は下記のような割り振りでコードを書くと比較的スッキリするのではないかと思います。
- パドル(左):プレイヤー(左)のキー入力とそれに対するパドル(左)の移動
- パドル(右):プレイヤー(右)のキー入力とそれに対するパドル(右)の移動
- ボール:ボールの移動。画面端やパドルに当たったかどうかの判定と跳ね返り方向の計算
[Rev2.0で追加予定:得点が入ったかどうかの判定。音を鳴らす。跳ね返り時の方向調整の高度化] - 背景:特になし
[Rev2.0で追加予定:得点の変更。ゲーム初期化やゲームオーバー関連同期処理]
ゲーム作りの準備その3:ゲームのフローを考えてみよう

ゲーム作りの準備として最後にゲームフローを考えてみたいと思います。PONGぐらいのゲームならあまり深く考えなくても作ってしまえそうですが、だんだんと高度なゲームを作っていくとこれを最初にちゃんと考えておかないと後で困ります。今回はRev2.0拡張部分は一旦置いておき、基本部分としてRev1.0を作ってみましょう。
このようにまずは基本部分だけ作っておき、その後機能を追加していく開発方法を覚えておくといいです。(どんな機能を追加する予定なのか事前に考えておくことはとてもいいことですが)いきなり全部を一気に作るのではなく、拡張性の高い基本構造を最初に作ってその後機能拡張していくと大規模なプログラムの開発も多少は楽になります。
まずはパドルのフローを見ていきましょう。左右のパドルの両方共通するように記載しています。実際にはプレイヤー(左)とプレイヤー(右)の「上移動(下移動)のキー」は別物ですので、コードは各パドルのスプライトに対して別々に書くことになります。
.png)
次に、ボールのゲームフローを考えてみました。(なお、これは正解のひとつでしかありません。他のフローを考えることもできるかと思います。)
-1.png)

ボールのゲームフローはパット見、ちょっと複雑に見えますが、基本的には当たり判定をしつつボールを移動させるというのを繰り返しているだけですので、よく見ていくと実はそれほど複雑ではありません。
さて、今回はちょっと長くなってしまったのでここまでということで。次回は実際にコードを書いていきましょう。



コメント