
それでは今回は、SCRATCHを使ってブロック崩しを作っていきます。SCRATCHってナニ?って方は以前の記事を参照してください。では例によってまずは準備から。
ゲーム作りの準備その1:素材を集めよう

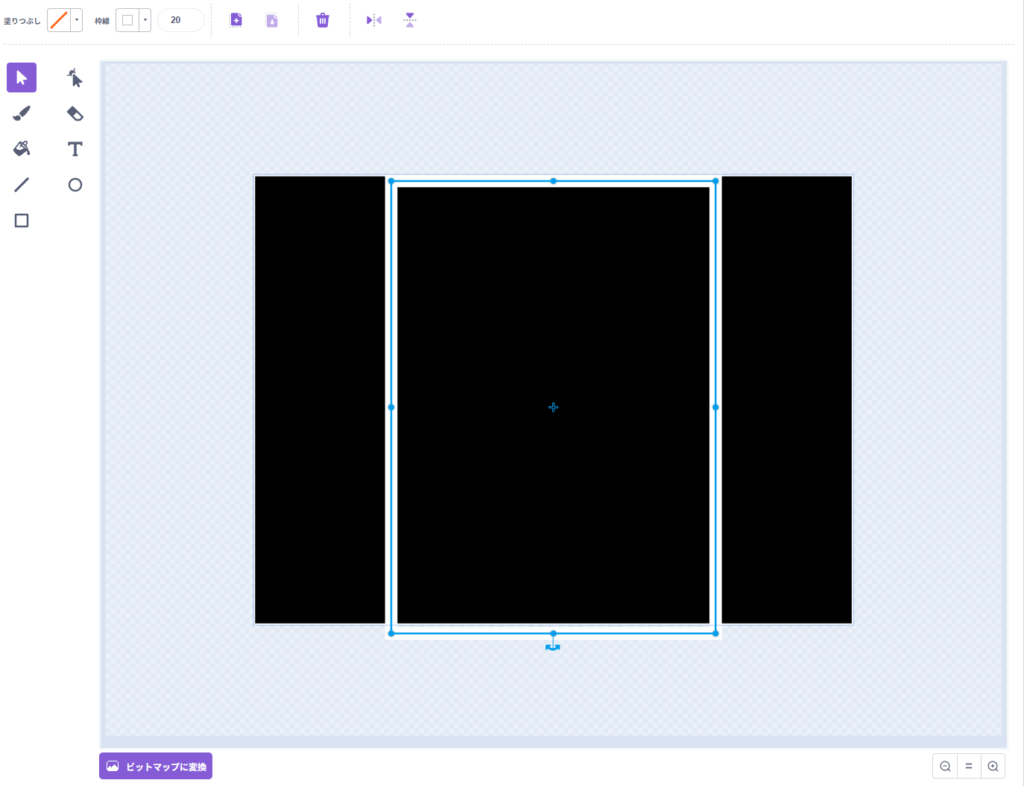
今回はあまり素材集めについては深く書きません。そもそもブロック崩しで必要になるパドルもボールもSCRATCHにあらかじめ用意されているものを使えばそれで事足りますし、ブロックについては四角を描画すればいいだけです。プレイ領域を表す外枠(白枠)についてもフチの太い白い四角形をちょっと下側にはみ出すようにして配置してこれを背景にすれば出来上がりです。


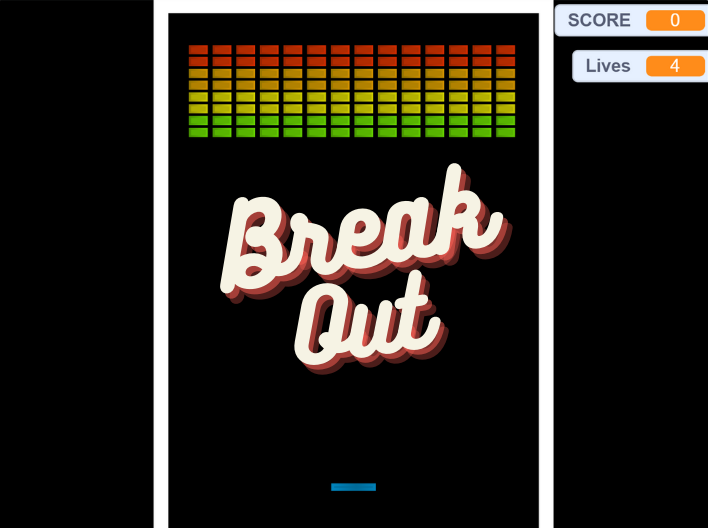
と言いつつ、今回はちょっと凝って(?)パドルとボールもSCRATCHに最初から入っていたものから少し色を変更してみました(多少オリジナルのBREAKOUTに近づけたかったので)。このあたりは余裕があればやればいいですし、面倒だなと感じたらまずはSCRATCHに最初から入っているものを使えばいいと思います。
ゲーム作りの準備その2:入出力を考えてみよう

次はゲームがゲームたる所以である「入出力」について考えてみましょう。ブロック崩しの「入力」はパドルを左右に操作するだけで、その入力によって直接的に変化するのはパドルが左右に動くというだけです。
「出力」は映像と音声がありますが、ごく簡単に言ってしまうとボールが移動して何かにぶつかると跳ね返り、その際に音が出るというだけですね。さらに、ブロック崩しの場合はブロックが消えていくという映像出力がある点がPONGとの違いになります。(そしてココが実は結構面倒くさい。)
- パドルはユーザ操作によりゲーム領域の左端から右端の範囲で左右にのみ動ける
- ボールはゲームが始まると初期位置からある一定の角度をもって下側に動き出す(おおむねナナメ方向で、細かい角度はランダムで決める)
- ボールはパドル、ブロック、ゲーム領域の外枠(白枠)に当たると跳ね返る
- ボールはパドルに当たった際、そのパドルの位置によって跳ね返り角度が変化する
- ボールはパドルで跳ね返せなかったら一旦画面から消して、再度ゲーム開始時と同じように初期位置から動き出す。この時残機が1機減る
- ボールは壊したブロックの色に応じてスピードアップする。残機が減るとスピードは初期値に戻る
- ボールがゲーム領域の外枠(白枠)に当たる音(少し高めの短い音)
- ボールがパドルに当たる音(高めの短い音)
- ボールがブロックに当たった音(低めの短い連続音)

PONGではパドルは画面の左右端にあって上下に動きましたが、ブロック崩しでは画面の下端にパドルがあり左右に移動するという違いがあります。ただそれはゲームのコード的にはX座標とY座標の考え方が逆になった程度で大きな差ではありません。
ちょっと言ってることが難しいなぁと思った方は、以前掲載したPONGのコードを自分なりに修正してパドルを画面の上端と下端に出し左右に動くように変更してみましょう。(ボールの跳ね返る向きも変えないと正しく遊ぶことはできませんが、まずはそこは置いておいてパドルの位置と移動だけ変更してみましょう。それができればボールの向きも修正してみましょう。)
人が作ったコードの一部を修正して動かしてみるというのはプログラミングを上達させる近道だと私は思っています。昔「マイコンBASIC」という雑誌があって、そこに書かれたコードをひたすら打ち込んでゲームを動かし、さらにそれを改良して遊んでいたというのが私のプログラミングの原点だったりします(おやっ?歳がバレますね💦)が、既に動いているゲームの一部だけを修正するとどういう変化が現れるのかが分かりやすいので、とてもオススメな学習方法です。
簡単なところでは、残機の数を変えてみるとか、ボールの移動速度を変えてみるとか、パドルの左右移動をするキーを違うものにしてみるとか。慣れてきたら、ボールの跳ね返り部分の計算式を変更してみるとかすると面白いと思いますよ。
ゲーム作りの準備その3:ゲームのフローを考えてみよう

さあ、いよいよゲーム作りの準備も最後です。例によってゲームのフローを考えてみましょう。まずは背景から。PONGの時と同じく、背景部分でゲームの全体フローを作っています。
.png)
PONGとちょっと違うのは「ゲーム準備メッセージ」を送信しているところで、これはブロック100個以上を表示するのに時間がかかるためここで準備するタイミングを作る目的で用意しました。
ゲーム開始以降は、ブロック残数が0になった(=面クリアした)場合は新たに面を作る、残機がなくなってしまった場合はゲームオーバー画面にしています。

お次はパドルのゲームフロー。こちらは考え方はPONGのパドルと同じですので、説明は割愛します。
.png)

続いてボールのゲームフローを。こちらもPONGのボールと良く似ています。ブロックとの当たり判定が追加されたのが主な変更点ですね。このブロックとの当たり判定に実は今回大変苦労します。詳細は次回の記事以降に(この記事を書いている時点ではまだ問題は解決していなかったりします)。
.png)
最後にブロックのゲームフロー。基本的に私はゲームフローを考える際は作成するツール(今ならSCRATCH)に依存しない形でフローチャートを書きたいと考えていますが、ブロックに関してはSCRATCHのクローン機能を使うことにしたため、これがちょっと特殊なので仕方なくSCRATCHに依存したゲームフローとして記述しています。
.png)
このクローン機能、とても便利なようであり、でも実は結構制約がきつくて不便だったりもします。この辺りについても次回の記事で詳しく書いていきたいと思います。
では今回はここまで。次回は実際にゲームのコードを書いていきたいと思います。



コメント